An improved experience on our mobile site
We’re rolling out our new mobile site in stages. Here are the new features:
- View bus and métro occupancy level
- Find the authorized retailers closest to you
- Turn on location settings and view the network map from the home screen
- View your schedules at a glance
- Add favorites (bus lines or locations)
- Receive customer alerts for your bus line or stop
- Use the search tool, now available on all pages

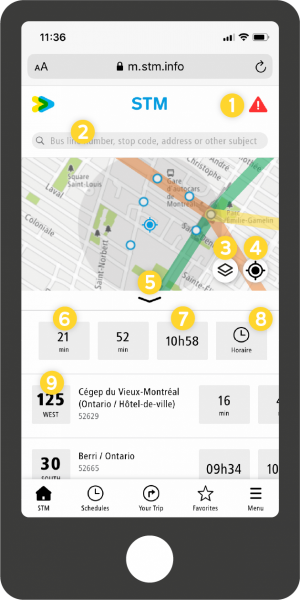
![]() View customer alerts
View customer alerts
![]() Search bus lines, stop codes, addresses or other subjects
Search bus lines, stop codes, addresses or other subjects
![]() Find the authorized retailers closest to you.
Find the authorized retailers closest to you.
![]() Reposition the map based on your location
Reposition the map based on your location
![]() Enlarge the map
Enlarge the map
![]() Find out next departures in real time
Find out next departures in real time
![]() Find out the next scheduled arrival
Find out the next scheduled arrival
![]() View complete bus schedule for your stop
View complete bus schedule for your stop
![]() View the list of stops for your bus line
View the list of stops for your bus line
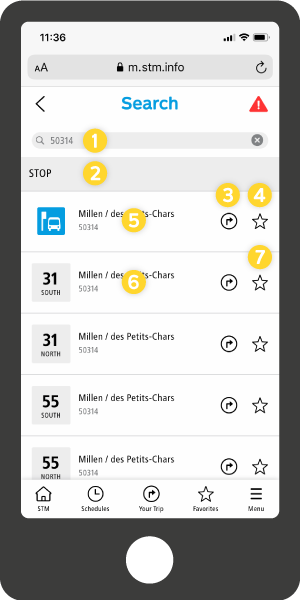
Search by stop code

![]() Enter the stop code.
Enter the stop code.
![]() View stops located within 300 metres of this stop and the next departure times for buses that serve this stop or one nearby.
View stops located within 300 metres of this stop and the next departure times for buses that serve this stop or one nearby.
![]() Create an itinerary using this location as an arrival or departure point.
Create an itinerary using this location as an arrival or departure point.
![]() Add this stop to your favorites (for all bus lines that run within 300 metres of the stop).
Add this stop to your favorites (for all bus lines that run within 300 metres of the stop).
![]() View stops located within 300 metres of the location searched and the next departure times for buses near this location.
View stops located within 300 metres of the location searched and the next departure times for buses near this location.
![]() Consult the schedules for this line at this stop.
Consult the schedules for this line at this stop.
![]() Add this stop to your favorites for faster access to schedules for this line at this stop.
Add this stop to your favorites for faster access to schedules for this line at this stop.
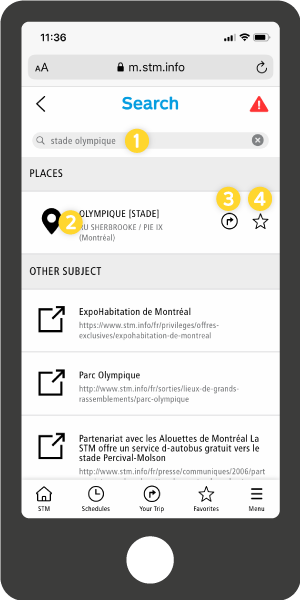
Search by location

![]() Enter an address, intersection, or place of interest in the search field. Check the automatically generated results and select one of the suggestions if relevant. At this time, only addresses on the Island of Montreal can be searched.
Enter an address, intersection, or place of interest in the search field. Check the automatically generated results and select one of the suggestions if relevant. At this time, only addresses on the Island of Montreal can be searched.
![]() View stops located within 300 metres of the location searched and the next departure times for buses near this location.
View stops located within 300 metres of the location searched and the next departure times for buses near this location.
![]() Create an itinerary using this location as an arrival or departure point.
Create an itinerary using this location as an arrival or departure point.
![]() Add this address to your favorites for quick access to schedules for nearby stops (within 300 metres). You can also use a favorite location as the arrival or departure point for an itinerary.
Add this address to your favorites for quick access to schedules for nearby stops (within 300 metres). You can also use a favorite location as the arrival or departure point for an itinerary.
FAQ
Tips and tricks
Some browsers allow you to add a shortcut to a website on your device’s home screen.
On iPhone (Safari)
Open the website in Safari, tap the ![]() icon and select “Add to Home Screen.”
icon and select “Add to Home Screen.”
On Android (Chrome)
Open the website in Chrome, open the menu (the three dots in the top right-hand corner) and select “Add to homescreen.”
On Windows phone
Open the website in IE Mobile, tap the three dots to the right of the URL and select “Pin to Start.”
Create a shortcut on your home screen of your mobile device.
In the Schedules section and in the search results, you will see stars beside items that can be added to favorites. The stars will turn black when selected to indicate that the item has been added.
In the Favorites section, tap “home” or “work” to link an address or location. You can also add other favorite locations by tapping the search field and entering an address, intersection, location or stop code. You can then quickly create an itinerary using one of these locations as the arrival or departure point.
Lost your favorites?
You may have cleared your browser’s cache. Favorites will remain available as long as you don’t clear your cache or erase your browsing history.
When you create a shortcut on your home screen of your mobile device you will be able to keep your favorites even if you clear your browser cache.
Check whether you have turned on your phone and browser’s location settings.
iPhone
Go to Settings, then Privacy, then Location Services.
Learn more about turning location services on or off on your iPhone, iPad, or iPod touch.
Android
Go to Settings, then Location, then Use location.
Learn more about managing your Android device's location settings.
Windows Phone
Go to Settings, then Privacy, then Location.
Learn more about turning location settings on and off on your Windows phone.
Once you have turned location settings on or off on your mobile device, refresh the page to apply the latest changes. Location settings will turn on automatically the next time you visit the mobile site.
Under the Menu tab in the bottom right-hand corner of the screen, select “Show departure times for buses with front ramps only.” Now your search results will show departure times for buses with front ramps only.
Other questions about site features
You can change the display language under the Menu tab in the bottom right-hand corner of the screen.
The map displays bus stops within a 300-metre radius. If there are six stops or fewer in this area, the radius will expand to 500 metres, then 750 metres, then one kilometre.
The grey circle on the map represents the radius used for the list of bus stops.
By tapping the triangle, you can access customer alerts (métro service updates, elevator service updates, notices, etc.).
The triangle will turn red when a new important alert is available.
In the event of a métro service disruption or bus service slowdown, this window will open automatically. You can close it by tapping the x symbol in the top right-hand corner, which will take you back to the mobile site home page.
This feature will be released in a later phase. We are currently working to reduce the space needed for this feature on mobile devices.
No. The trip planner uses planned schedules.
The bus schedules displayed are sorted according to their distance from your location or from the central point on the map when you move it.
You’ll see your favourites in the area first, followed by the five bus stops with the earliest arrival times. To view more than the top five stops, tap the “+” button at the bottom of the list.
Double-check the address and its spelling or enter the postal code, an intersection or a five-digit stop code (e.g. 1234 Sainte Catherine, Mont-Royal / St-Denis, H3C 0R5 or 54321). At this time, only addresses on the Island of Montreal can be searched.
Every second, our servers receive a large number of requests for the schedules of each bus on the home page. To improve speed, we have designed the page to display schedules for only the five bus lines closest to your location that will arrive at your stop soon. If you choose to view more lines, this may cause slower loading speeds.
If your network connection is too weak, a banner will pop up to inform you that the website is loading slowly due to a poor network connection. The website will continue downloading in the background in the meantime.
- Double-check the stop code entered.
- Instead of typing “stop,” “code,” “line,” “bus” or “schedule,” enter the numbers associated with the stop or line in question (e.g. search “15” rather than “line 15”).
Since we launched real-time info, all STM vehicles have been equipped with passenger counters that provide real-time passenger counts for each bus in service. Based on this data and the total capacity of our buses, we can calculate four different levels of occupancy:
Level 1 (nearly empty): The number of passengers on the bus is low enough that two-metre physical distancing is possible
Level 2 (some seats available): Physical distancing is not possible, but there are still some seats available
Level 3 (standing room only): The number of passengers on the bus is higher than the number of seats, so you will probably have to stand
Level 4 (nearly full): The number of passengers is high enough that you will probably be able to board, but you will have to stand very close to others
General
Putting a beta version online allows us to test the new site’s performance with more users. The old mobile site will be completely replaced with the new version in a few weeks, once all the testing is finished.
The last redesign of our mobile site was in 2012. We have had over 24 million visits to our site from mobile devices, which represents approximately 80% of the visits to our site, and it was time to bring the site’s functions up to date.
As 86% of visits to our site are made to view schedules or routes, the mobile site had to be adjusted to satisfy our customers’ need to get schedules for nearby buses faster.
- Bus occupancy level in real time
- Addition of a map and location setting management
- Ability to add favorites (buses or locations)
- Easier access to customer alerts
- General search function available on all pages
- Accessibility to customers who use VoiceOver and other screen readers
Our mobile site was developed as a PWA, a type of software that uses some of your device’s functions to provide a similar experience to a mobile app.
PWAs have many other advantages:
- Search engine optimization
- No need to download an app
- A more streamlined experience tailored to each smart mobile device
In addition, our partners Transit and Chrono offer excellent apps, and working with them allows us to meet our customers’ mobile application needs.
Finally, as the last redesign of our mobile site took place in 2012, we felt that an update of the site’s content and functions was in order!
Real-time schedules are displayed in minutes, e.g. 5 min.
Planned schedules are displayed in hours, e.g. 14:28
Real-time schedules are made possible by vehicle geolocation. Knowing the exact location of all buses on the road allows us to anticipate the actual time at which a bus will arrive at the next stop.
Sometimes a bus’s geolocation is not available, and we are unable to announce next departure times in real time. For this reason, planned schedules is always available.
We are working to make our mobile site conform to the Web Content Accessibility Guidelines 2.0 Level AA.
The main accessibility issues with the site have been addressed with the help of a group of STM customers who use VoiceOver and other screen readers. This group contributed to the development of our new mobile site.
We are still making improvements to make the user experience easier for users of navigation aids.
Here are some issues we will correct in the coming months:
- In the line details, tabs are misidentified as checkboxes (e.g., line 427 east/west)
- When a “date” field has not been modified, VoiceOver does not have default information (today’s date)
- When a time is less than one hour, the abbreviation “min” is read as “minimum” rather than “minute”
- On métro schedule pages, in the Frequency table under “Weekdays”, screen readers indicate a frequency between 45 and 510 minutes, when it should read, “On weekdays, during peak periods, departures are every four to five minutes and during off-peak periods, every five to ten minutes”
- Several decorative icons that are read by the screen reader as unpronounceable will be hidden
We will continue improving the site in the next few months and update this list as corrections are made.
Bus occupancy level

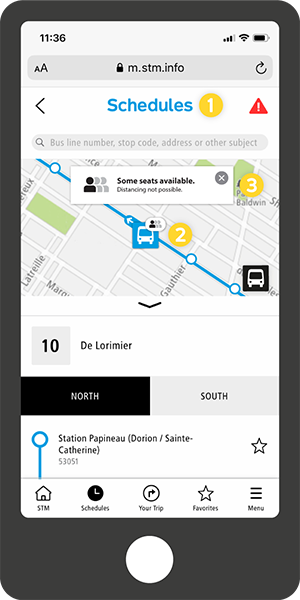
![]() To view bus occupancy levels, go to Schedules in the bottom menu and select a bus line.
To view bus occupancy levels, go to Schedules in the bottom menu and select a bus line.
![]() The symbol in the upper right corner of the bus icon indicates the real-time occupancy level.
The symbol in the upper right corner of the bus icon indicates the real-time occupancy level.
![]() Tap the bus icon to see an explanation of the symbol:
Tap the bus icon to see an explanation of the symbol:
![]() Nearly empty. Distancing possible.
Nearly empty. Distancing possible.
![]() Some seats available. Distancing not possible.
Some seats available. Distancing not possible.
![]() Standing room only. Distancing not possible.
Standing room only. Distancing not possible.
![]() Nearly full.
Nearly full.
This will tell you the buses’ current occupancy levels, not the expected or estimated levels when they arrive at your stop.
Métro occupancy level

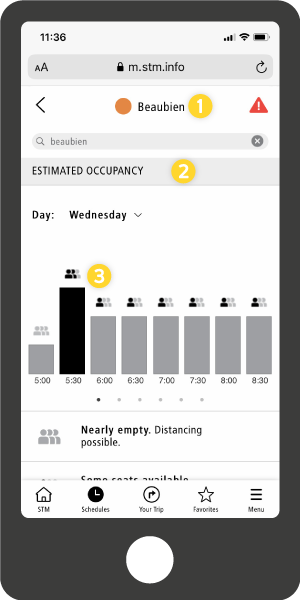
![]() Estimated occupancy levels are available for all Azur trains, on the schedule page for each Orange line station. You can view them on your mobile device at mob.stm.info. Go to Schedules > Métro > Orange line and select your station.
Estimated occupancy levels are available for all Azur trains, on the schedule page for each Orange line station. You can view them on your mobile device at mob.stm.info. Go to Schedules > Métro > Orange line and select your station.
![]() Estimated occupancy levels are calculated from ridership history. The estimated occupancy is a useful tool for planning your trips outside of peak periods whenever possible, making it easier to keep your distance from other customers.
Estimated occupancy levels are calculated from ridership history. The estimated occupancy is a useful tool for planning your trips outside of peak periods whenever possible, making it easier to keep your distance from other customers.
![]() The symbol at the top of each bar represents the estimated occupancy level for that station during the indicated window.
The symbol at the top of each bar represents the estimated occupancy level for that station during the indicated window.
Tap the symbol to see the explanation of that occupancy level.
![]() Nearly empty. Distancing possible.
Nearly empty. Distancing possible.
![]() Some seats available. Distancing not possible.
Some seats available. Distancing not possible.
![]() Standing room only. Distancing not possible.
Standing room only. Distancing not possible.
![]() Nearly full.
Nearly full.