Site web mobile : une expérience améliorée
Sur le site, vous pourrez entre autres :
- Consulter le taux d'occupation des bus et du métro.
- Trouver le détaillant autorisé le plus près de chez vous.
- Activer la géolocalisation et profiter de la carte du réseau dès l’écran d’accueil.
- Accéder à vos horaires disponibles dès le premier coup d’œil.
- Ajouter des favoris (lignes de bus ou lieux).
- Prendre connaissance des avis à la clientèle liés à votre ligne de bus ou à votre arrêt.
- Profiter de l’outil de recherche, maintenant disponible sur toutes les pages.
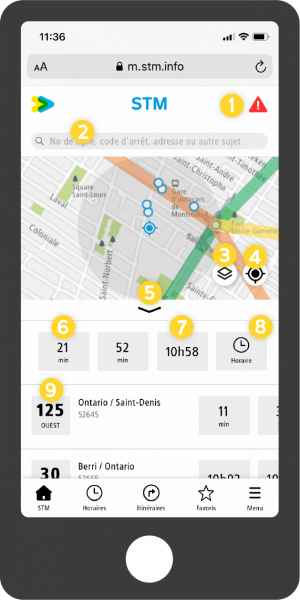
La page d'accueil

![]() Accéder aux messages à la clientèle.
Accéder aux messages à la clientèle.
![]() Rechercher une ligne de bus, un arrêt, une adresse ou un sujet.
Rechercher une ligne de bus, un arrêt, une adresse ou un sujet.
![]() Trouver le détaillant autorisé le plus près de chez vous.
Trouver le détaillant autorisé le plus près de chez vous.
![]() Repositionner la carte selon votre géolocalisation.
Repositionner la carte selon votre géolocalisation.
![]() Agrandir la carte.
Agrandir la carte.
![]() Prochain passage en temps réel.
Prochain passage en temps réel.
![]() Prochain passage planifié.
Prochain passage planifié.
![]() Consulter l'horaire complet de cette ligne de bus à cet arrêt.
Consulter l'horaire complet de cette ligne de bus à cet arrêt.
![]() Voir la liste des arrêts de cette ligne.
Voir la liste des arrêts de cette ligne.
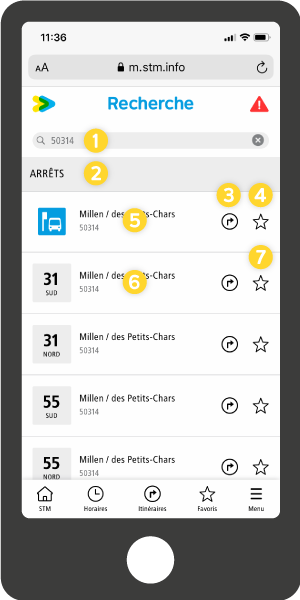
Recherche par code d'arrêt

![]() Indiquez le code d'arrêt.
Indiquez le code d'arrêt.
![]() Voir les arrêts situés à 300 mètres de cet arrêt ainsi que les prochains passages des bus passant à cet arrêt ou près de cet arrêt.
Voir les arrêts situés à 300 mètres de cet arrêt ainsi que les prochains passages des bus passant à cet arrêt ou près de cet arrêt.
![]() Créer un itinéraire en utilisant ce lieu comme point de départ ou d'arrivée.
Créer un itinéraire en utilisant ce lieu comme point de départ ou d'arrivée.
![]() Ajouter cet arrêt aux favoris pour que les prochains passages de chacune des lignes passant à 300 mètres de cet arrêt s'affichent sur votre page d'accueil.
Ajouter cet arrêt aux favoris pour que les prochains passages de chacune des lignes passant à 300 mètres de cet arrêt s'affichent sur votre page d'accueil.
![]() Voir les arrêts situés à 300 mètres de cet arrêt ainsi que les prochains passages de chacune des lignes de bus passant près de ce lieu.
Voir les arrêts situés à 300 mètres de cet arrêt ainsi que les prochains passages de chacune des lignes de bus passant près de ce lieu.
![]() Consultez les horaires de cette ligne de bus à cet arrêt.
Consultez les horaires de cette ligne de bus à cet arrêt.
![]() Ajouter cet arrêt aux favoris afin d'obtenir plus rapidement les horaires de cette ligne de bus à cet arrêt.
Ajouter cet arrêt aux favoris afin d'obtenir plus rapidement les horaires de cette ligne de bus à cet arrêt.
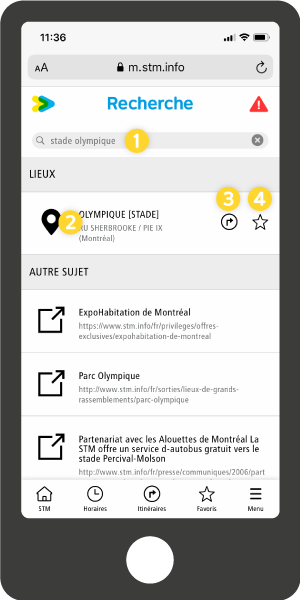
Recherche par lieu (adresse, intersection ou lieu d'intérêt)

![]() Inscrivez une adresse, une intersection ou un lieu d'intérêt dans le champ de recherche. Pour le moment, seules les adresses situées sur l'île de Montréal peuvent être saisies.
Inscrivez une adresse, une intersection ou un lieu d'intérêt dans le champ de recherche. Pour le moment, seules les adresses situées sur l'île de Montréal peuvent être saisies.
![]() Voir les arrêts situés à 300 mètres du lieu recherché ainsi que les prochains passages de chacune des lignes de bus passant près de ce lieu.
Voir les arrêts situés à 300 mètres du lieu recherché ainsi que les prochains passages de chacune des lignes de bus passant près de ce lieu.
![]() Créer un itinéraire en utilisant ce lieu comme point de départ ou d'arrivée.
Créer un itinéraire en utilisant ce lieu comme point de départ ou d'arrivée.
![]() Ajouter cette adresse aux favoris afin de pouvoir accéder rapidement aux horaires des arrêts à proximité (300 m). Vous pourrez également utiliser un lieu en favori comme point de départ ou d'arrivée d'un itinéraire.
Ajouter cette adresse aux favoris afin de pouvoir accéder rapidement aux horaires des arrêts à proximité (300 m). Vous pourrez également utiliser un lieu en favori comme point de départ ou d'arrivée d'un itinéraire.
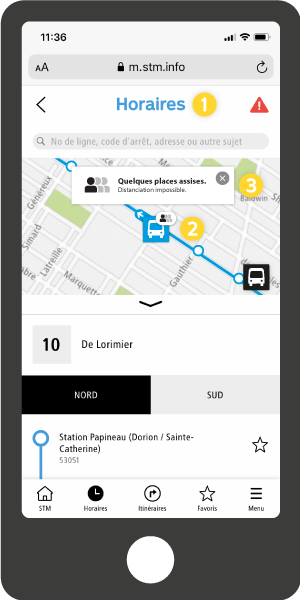
Taux d'occupation des bus

![]() Vous retrouverez le taux d’occupation des bus dans la section Horaires, accessible par le menu du bas.
Vous retrouverez le taux d’occupation des bus dans la section Horaires, accessible par le menu du bas.
![]() Le symbole situé au coin supérieur droit de l’icône bus vous indique le taux d’occupation de ce véhicule en temps réel. Vous pouvez également sélectionner un arrêt pour connaître le taux d'occupation des bus pour les prochains passages.
Le symbole situé au coin supérieur droit de l’icône bus vous indique le taux d’occupation de ce véhicule en temps réel. Vous pouvez également sélectionner un arrêt pour connaître le taux d'occupation des bus pour les prochains passages.
![]() En cliquant sur l’icône bus, vous obtiendrez la légende associée à ce symbole :
En cliquant sur l’icône bus, vous obtiendrez la légende associée à ce symbole :
![]() Bus presque vide. Distanciation possible.
Bus presque vide. Distanciation possible.
![]() Quelques places assises. Distanciation impossible.
Quelques places assises. Distanciation impossible.
![]() Places debout seulement. Distanciation impossible.
Places debout seulement. Distanciation impossible.
![]() Bus presque plein.
Bus presque plein.
Il s'agit du taux d'occupation actuel du bus, et non pas le taux d'occupation planifié ou estimé une fois le bus à votre arrêt.
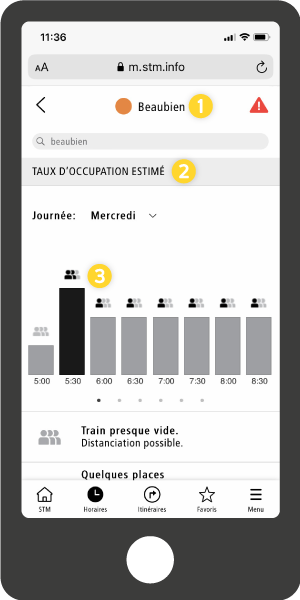
Taux d'occupation du métro

![]() Le taux d’occupation estimé est disponible pour tous les trains Azur. Vous retrouverez donc cette donnée dans la page des horaires de chacune des stations de la ligne orange.
Le taux d’occupation estimé est disponible pour tous les trains Azur. Vous retrouverez donc cette donnée dans la page des horaires de chacune des stations de la ligne orange.
Pour y accéder, consultez le mob.stm.info à partir de votre appareil mobile. Allez à la section Horaires, puis Métro, et Ligne orange pour sélectionner votre station.
![]() L’estimation du taux d’occupation est obtenue à partir de l’historique de fréquentation.
L’estimation du taux d’occupation est obtenue à partir de l’historique de fréquentation.
C’est un outil précieux pour mieux prévoir vos déplacements en dehors des périodes achalandées, lorsque possible, et ainsi garder vos distances avec les autres clients.
![]() Le symbole situé au-dessus de chacune des bandes représentant une plage horaire vous indique le taux d’occupation estimé du métro à ce moment. En cliquant, vous obtiendrez la légende associée à ce symbole :
Le symbole situé au-dessus de chacune des bandes représentant une plage horaire vous indique le taux d’occupation estimé du métro à ce moment. En cliquant, vous obtiendrez la légende associée à ce symbole :
![]() Train presque vide. Distanciation possible.
Train presque vide. Distanciation possible.
![]() Quelques places assises. Distanciation impossible.
Quelques places assises. Distanciation impossible.
![]() Places debout seulement. Distanciation impossible.
Places debout seulement. Distanciation impossible.
![]() Train presque plein.
Train presque plein.
FAQ
Trucs et astuces
Certains navigateurs vous permettent de mettre un raccourci d'un site web sur l'écran d'accueil de votre appareil.
Sur iPhone (Safari)
Accédez au site web avec le navigateur Safari, touchez l'icône ![]() puis sélectionnez « Sur l'écran d'accueil ».
puis sélectionnez « Sur l'écran d'accueil ».
Sur Android (Chrome)
Accédez au site web avec le navigateur Chrome, ouvrez le menu (les trois points en haut à droite) puis sélectionnez « Ajouter à l'écran d'accueil ».
Sur Windows phone
Accédez au site web avec le navigateur IE mobile, appuyez sur les trois petits points situés à droite de l'URL puis sélectionnez « Épingler l'écran d'accueil ».
Créer un raccourci sur votre écran d'accueil de votre appareil mobile.
Dans la section Horaires ou encore dans les résultats de recherche, des étoiles indiquent les éléments qui peuvent être mis en favoris. Lorsque vous les sélectionnez, elles deviennent noires pour indiquer que l'ajout s'est fait.
Dans la section Favoris, appuyez sur domicile ou travail afin d'associer une adresse ou un lieu. Vous pouvez également ajouter d'autres lieux favoris en cliquant sur le champ de recherche pour ajouter une adresse, une intersection, un lieu ou un code d'arrêt. Vous pourrez alors créer un itinéraire rapidement en utilisant l'un de ces lieux comme point de départ ou d'arrivée.
Vous avez perdu vos favoris?
Vous avez peut-être vidé la cache de votre navigateur. Les favoris restent disponibles tant que vous ne videz pas la cache ou n'effacez pas l'historique de navigation.
Lorsque vous créez un raccourci sur votre écran d'accueil de votre appareil mobile vous pourrez conserver vos favoris même en vidant la cache de votre navigateur.
Vérifiez que vous avez autorisé la géolocalisation dans les paramètres de votre téléphone et de votre navigateur.
IPhone
Accédez à Réglages, puis Confidentialité, et Service de localisation
Android
Accédez à Paramètres, puis Localisation, et Utiliser ma position
En savoir plus sur comment gérer les paramètres de localisation de votre appareil Android.
Windows Phone
Accédez à Paramètres, puis Confidentialité, et Localisation.
En savoir plus sur comment activer et désactiver le service de localisation sur un Windows phone.
Lorsque vous modifiez l'autorisation de la géolocalisation sur votre appareil mobile, vous devez rafraichir la page afin de tenir compte des changements apportés.
Une fois la géolocalisation activée ou désactivée sur votre appareil mobile, rafraichissez la page afin que les dernières modifications soient appliquées. La géolocalisation s'activera automatiquement lors de votre prochaine visite sur le site mobile.
Dans l'onglet Menu, situé au bas de l'écran à droite, activez l'option « Afficher seulement les bus avec rampe avant ». Vous ne verrez ensuite que les passages de bus avec rampe avant lorsque vous faites une recherche.
Fonctionnalités : autres questions
Vous pouvez modifier la langue d'affichage dans l'onglet Menu, situé au bas de l'écran à droite.
Les arrêts situés dans un rayon de 300 mètres sont affichés sur la carte. S'il n'y a pas plus de 6 arrêts dans cette zone, elle est élargie à 500 mètres, puis 750 mètres et 1 km.
Le cercle gris sur la carte représente donc le rayon utilisé pour la liste des arrêts.
En appuyant sur ce triangle, vous aurez accès aux messages à la clientèle (état de service métro, état de service ascenseurs, avis).
Le triangle deviendra rouge lorsqu'un nouveau message important sera disponible.
Lors d'une interruption de service métro ou d'un ralentissement du service bus, cette page s'ouvrira automatiquement. Vous pourrez la fermer en appuyant sur le x, en haut à droite de la fenêtre et ainsi revenir à la page d'accueil du site web mobile.
Cette fonction sera déployée dans l'une des prochaines phases. Nous travaillons présentement à réduire l'espace nécessaire à cette fonction sur les appareils mobiles.
Non. Le planificateur de trajet « Itinéraires » prend en compte les horaires planifiés.
L'affichage est trié en fonction de la distance par rapport à votre géolocalisation ou par rapport au point central de la carte lorsque vous la déplacez.
Vous verrez d'abord vos favoris situés dans cette zone, puis les lignes des 5 arrêts dont les heures de passage sont plus proches. Si vous voulez voir plus de 5 arrêts, vous devez appuyer sur le bouton +, au bas de la liste des arrêts.
Vérifiez l'adresse et l'orthographe de celle-ci ou inscrivez le code postal, une intersection ou un code d'arrêt à cinq chiffres (ex.: 1234 Sainte Catherine, Mont-Royal / St-Denis, H3C 0R5 ou 54321). Pour le moment, seules les adresses situées sur l'île de Montréal peuvent être saisies.
De nombreuses requêtes sont envoyées à chaque seconde à nos serveurs afin d'obtenir les horaires de chaque bus affiché sur la page d'accueil. Afin d'augmenter la rapidité, les horaires des 5 lignes de bus les plus proches de votre positionnement et qui seront à votre arrêt prochainement sont d'abord présentées. Si vous avez demandé plusieurs lignes de bus supplémentaires, ceci pourrait expliquer les lenteurs perçues.
Si votre connexion réseau est trop faible, un bandeau apparaitra pour vous informer de la lenteur d'affichage en raison de la connexion trop faible. Toutefois, les téléchargements se poursuivront tout de même en arrière plan.
- Vérifiez le code d'arrêt que vous avez saisi.
- Évitez d'inscrire les termes arrêt, code, ligne, bus ou horaire. Indiquez plutôt les chiffres associés à l'arrêt ou à la ligne que vous recherchez. (ex.: saisir 15 plutôt que ligne 15).
Depuis le déploiement de l’information en temps réel, tous les véhicules de la STM sont dotés de compteurs de passagers qui fournissent en temps réel le nombre de passagers à bord pour chacun des bus en service. À partir de ces données et du nombre de passagers possibles en bus, nous pouvons calculer les 4 niveaux d’occupation en bus :
Niveau 1 (bus presque vide) : le nombre de passagers dans le bus est faible et permet la distanciation physique de 2 mètres.
Niveau 2 (quelques places assises) : la distanciation physique n’est plus possible, mais il reste encore des places assises
Niveau 3 places debout seulement) : Le nombre de passagers dans le bus est plus élevé que le nombre de places assises. Il est donc probable que vous serez debout
Niveau 4 (bus presque plein) : le nombre de passagers est élevé. Vous pourrez probablement entrer dans le bus, mais vous serez très rapproché des autres passagers
Général
La mise en ligne d’une version bêta permettra d’abord de tester la performance du nouveau site mobile avec un plus grand nombre d’utilisateurs. Cette nouvelle version remplacera complètement l’ancienne d’ici quelques semaines, lorsque tous les tests auront été faits.
La dernière refonte du site web mobile a eu lieu en 2012. Avec plus de 24 millions de visites sur notre site à partir d'un appareil mobile, ce qui représente environ 80 % des visites, une actualisation des fonctions était de mise.
86% des visites sur notre site visent à obtenir des horaires ou des trajets. Le site mobile devait donc être ajusté afin de répondre au besoin exprimé par la clientèle, soit celui d'obtenir les horaires des bus à proximité plus rapidement.
- Taux d'occupation des bus en temps réel.
- Taux d'occupation estimé du métro.
- Présence de la carte et gestion de la localisation.
- Ajout de favoris (bus ou lieux).
- Accès facilité aux messages à la clientèle.
- Recherche générale disponible sur toutes les pages.
- Accessibilité du site pour personnes utilisant VoiceOver ou autre lecteur d'écran.
Le site mobile a été développé en PWA, une technologie permettant une expérience similaire à une application mobile en utilisant certaines fonctionnalités de votre appareil.
Il offre plusieurs autres avantages :
- référencement sur les moteurs de recherche ;
- aucun téléchargement d'application requis ;
- expérience plus facile et ajustée à tous les modèles d'appareils mobiles intelligents.
Aussi, nos partenaires Transit et Chrono offrent des applications de qualité et leur collaboration nous permet de répondre aux besoins de la clientèle en matière d'application.
Finalement, comme la dernière refonte du site web mobile a eu lieu en 2012, il faut dire qu'une actualisation des contenus et des fonctionnalités était de mise!
L'horaire en temps réel est indiqué en minutes. Exemple : 5 min
L'horaire planifié est indiqué en heures. Exemple : 14 h 28
Le temps réel est possible grâce à la géolocalisation des véhicules. En connaissant la position exacte de tous les bus sur la route, il est possible de prévoir l'heure de passage réelle des bus aux arrêts.
Parfois, la géolocalisation du bus n'est pas disponible et il nous est impossible de vous communiquer les passages en temps réel. C'est pour cette raison que l'horaire planifié est toujours disponible.
Le site mobile de la Société de transport de Montréal (STM) souhaite se conformer aux Règles pour l'accessibilité des contenus Web niveau AA (WCAG 2.0 AA).
Les principaux défis liés à l’accessibilité du site ont été surmontés grâce à l'aide d'un groupe de clients utilisant Voice Over et certains lecteurs d’écran qui nous ont aidé dans le développement de la version mobile.
Nous poursuivons nos améliorations afin de rendre l’expérience plus facile pour les utilisateurs d'un outil d’aide à la navigation.
Voici quelques points que nous corrigerons dans les prochains mois :
- Dans le détail d’une ligne, il y a deux onglets (exemple ligne 427 : « Est » et « Ouest ») qui sont identifiés comme des cases à cocher.
- Lorsqu’il y a un champ « date » et qu’il n’est pas modifié, Voice Over ne donne pas l’information par défaut (date d’aujourd’hui).
- Lorsque l’heure est inférieure à une heure, l’abréviation de minute, « min », est lue comme étant « minimum ».
- Dans l’horaire du métro, dans la section Fréquence en semaine, le lecteur d’écran nous indique une fréquence entre 45 minutes et 510 minutes. Il faudrait plutôt lire : En semaine, en heure de pointe, les passages sont entre 4 et 5 minutes et hors pointe, entre 5 et 10 minutes.
- Il y a plusieurs icônes décoratives qui sont lues par le lecteur d’écran comme étant imprononçables. Ces icônes seront éventuellement cachées.
Plusieurs mises à jours seront effectuées au cours des prochains mois, nous mettrons à jour cette liste pour vous faire part de l’état des corrections.